

Twitterのヘッダーをおしゃれにしたい!という方は多くいらっしゃるのではないでしょうか。
Twitterでは、プロフィールを開くと、ページの上部にヘッダーが表示されます。
ヘッダーはプロフィール内で表示面積が大きいため、閲覧者に対して自分のアカウントの雰囲気を伝える大きな役割を担います。
本記事では、フリーの素材やサービスを使って、Twitterのおしゃれなヘッダーを作る方法をご紹介します。
無料でおしゃれなTwitterのヘッダー画像を作りたいという方には、必見の知識です。
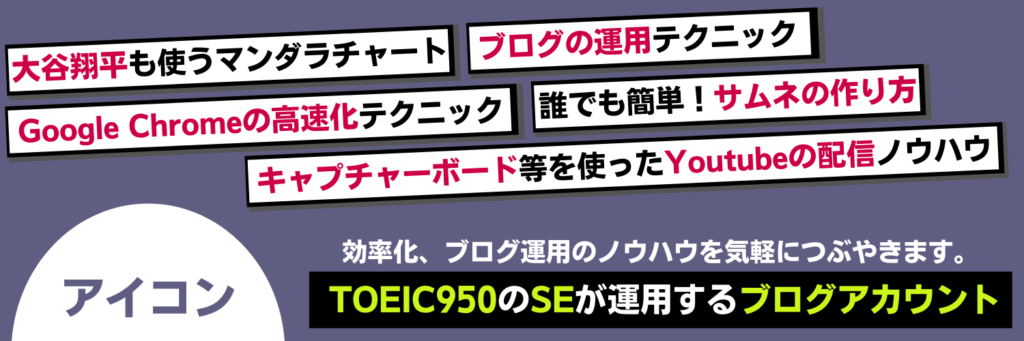
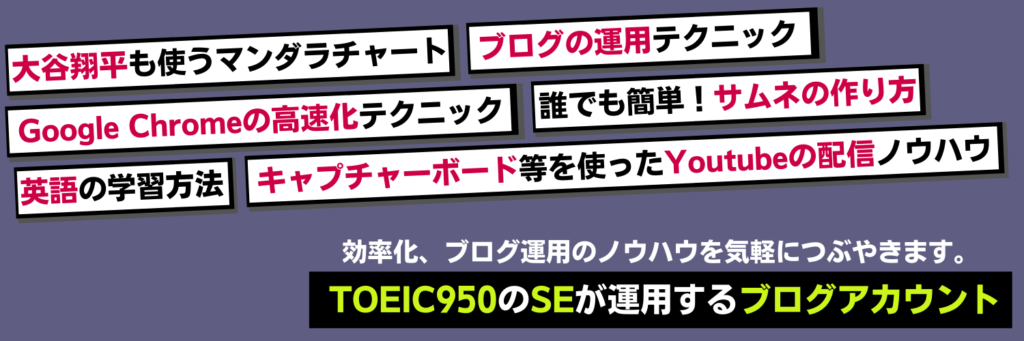
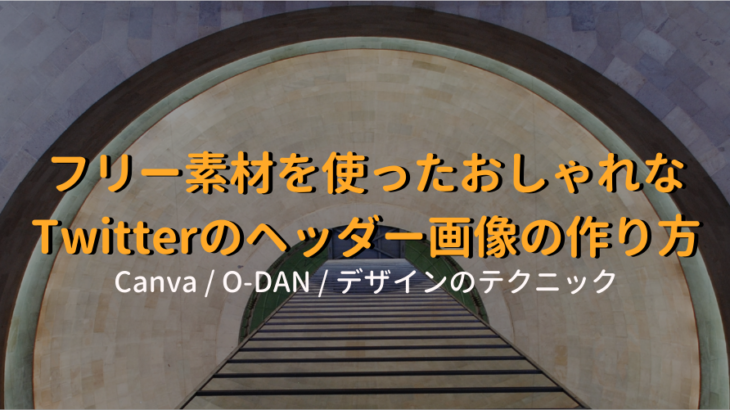
本記事でご紹介するサービス、テクニックを使えば、デザインの知識ゼロでも、以下のようなヘッダーを簡単に作れるようになります。

おしゃれなTwitterのヘッダーを作成する前提知識
Twitterのヘッダー画像とは、Twitterのプロフィール上部に表示される画像のことです。
Twitterのヘッダー画像に何も設定していないデフォルトの状態では、以下のように表示されます。
デフォルトの状態では、プロフィールが少し味気ないですね。

見ても分かる通り、Twitterのヘッダーは、プロフィールの上部に一番大きく表示されるため、アカウントのイメージや雰囲気を伝える上で、非常に大きな役割を担います。
本記事では、このTwitterのヘッダーをおしゃれにする方法をご紹介します。
Twitterのヘッダーをおしゃれな画像に変更する方法
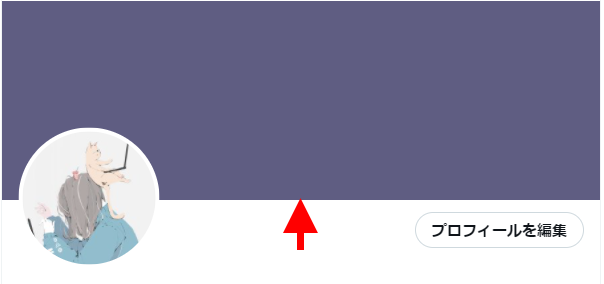
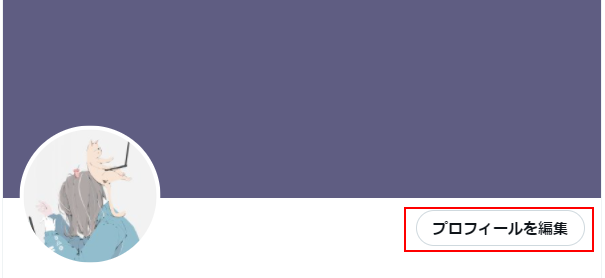
Twitterのヘッダーの設定は、プロフィール上部に表示される『プロフィールを編集』ボタンから行います。

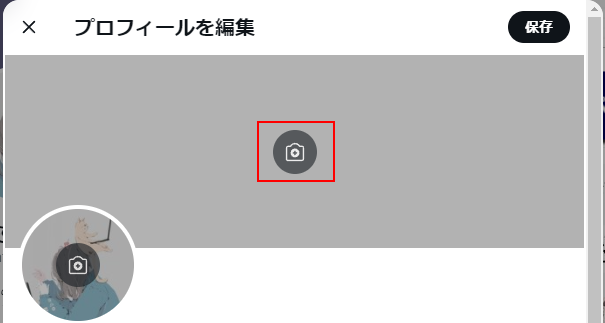
『プロフィールを編集』ボタンを押して出てくる以下のウィンドウにて、カメラマークをクリックすることで、Twitterのヘッダー画像を設定できます。

既に設定したいおしゃれなヘッダー画像を持っている方は、ここでヘッダー画像を設定して完了です。
おしゃれなTwitterのヘッダー画像の推奨サイズ
Twitterのヘッダー画像の推奨サイズは、1500ピクセル×500ピクセルです。
推奨サイズを守ることで、サイズの大きい画像をヘッダー画像に設定して一部表示されなくなってしまったり、サイズの小さい画像をヘッダー画像に設定して画像がぼけてしまうことを避けられます。
画像の一部が表示されていなかったり、画像がボケてしまうと、おしゃれな画像をTwitterのヘッダーに設定しても、おしゃれさが欠けてしまいます・
フリーのヘッダー画像を探してくるとき、自分でヘッダー画像を作成するときには、推奨サイズに注意しましょう。
Twitterのヘッダーは上下50ピクセル程度カットされる?
Twitterのヘッダー画像は、推奨サイズの画像を設定しても、上下50ピクセル程度カットされるという情報をよく見かけます。
しかし、この問題は現在は解消しているようです。
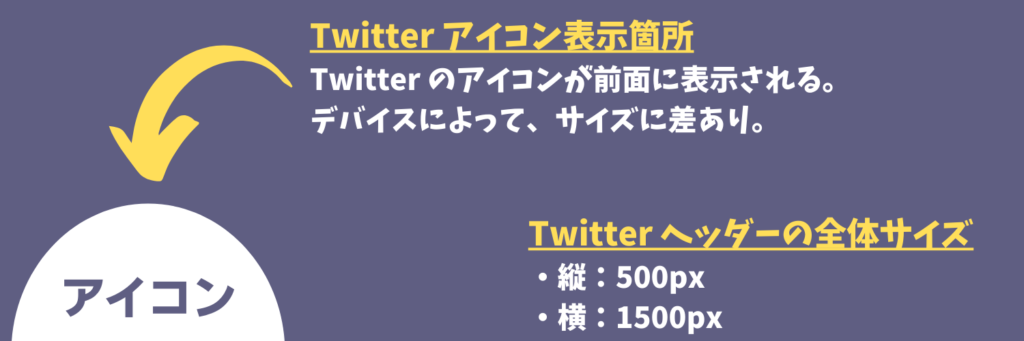
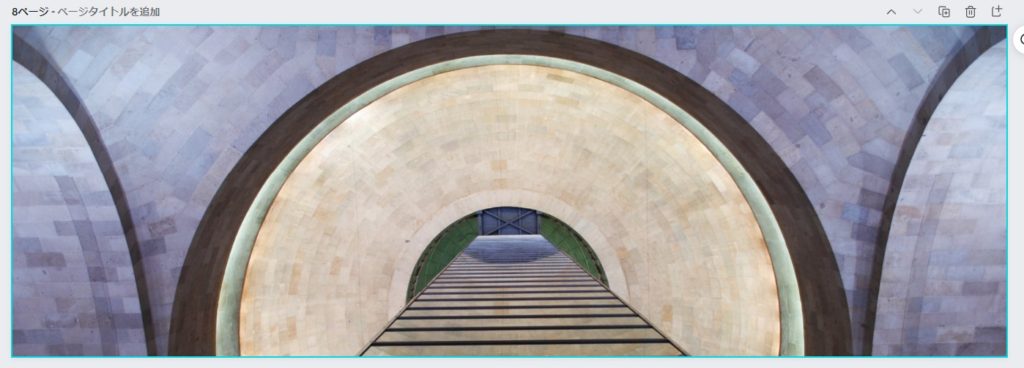
ただし、ヘッダー画像左下のアイコン画像が重なっている箇所は、カットされますので、ご注意ください。
PCやスマホなど、Twitterを参照するデバイスによって、このアイコンの領域は若干異なります。

上記の画像は、Twitterのヘッダーの推奨サイズ通りに作成しており、アイコン領域を多少広めに確保した画像になります。
実際に自分でおしゃれなヘッダー画像を作成される際には、上記画像を参考に文字や画像を入れる領域を調整すると良いかと思います。
おしゃれなTwitterのヘッダー画像の作成法【フリー素材使用】
ここまでで、おしゃれなTwitterのヘッダーを作成する上で必要な前提知識をお伝えしてきました。
ここからは、フリー素材を使って、おしゃれなTwitterのヘッダーの作成法をご紹介していきます。
本記事では、Canvaというマルチメディアデザインプラットフォームを利用して、おしゃれなTwitterのヘッダー画像を作成する方法をご紹介します。
Canvaで、おしゃれなTwitterのヘッダー画像を作成する方法は主に下記の2つの方法があります。
- テンプレートからおしゃれなTwitterのヘッダー画像を作成する
- おしゃれなヘッダー画像を1から作成する
それぞれの方法について、順に詳しくご説明します。
おしゃれなTwitterのヘッダー画像をテンプレートから作成する方法
Canvaでは、TwitterやFaceBookのヘッダー画像、Youtubeのサムネイル、ブログのバナー広告など様々な画像のテンプレートが無料で用意されています。
これらのテンプレートを利用すれば、初心者の方でも、簡単におしゃれなTwitterのヘッダー画像を作成できます。
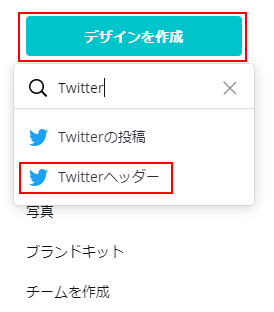
Canvaでは、Twitterのヘッダー画像のテンプレートは、Canvaのホームページ左上の『デザインを作成』ボタンをクリックして出てくる検索ボックスに『Twitter』と入力して出てくる『Twitterヘッダー』から利用できます。

『Twitterヘッダー』から画像の作成を開始すると、画像のサイズがTwitterのヘッダー画像の推奨サイズの1500×500になります。
おしゃれなTwitterのヘッダー画像のテンプレートを選択する
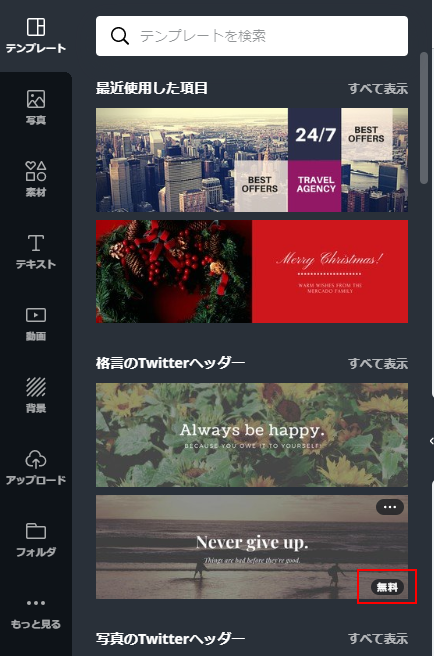
テンプレートから、おしゃれなTwitterのヘッダー画像を作成する場合は、まずは自分好みのテンプレートを選択しましょう。
Canvaのテンプレートからには、無料のものと有料のものがあります。
無料のテンプレートは、テンプレートにカーソルをあわせたときに『無料』という表示が出ます。
お金をかけずにTwitterのヘッダー画像を作成したい方は、無料のテンプレートを選択してください。

テンプレートのTwitterのヘッダー画像を修正する
テンプレートでは、初期状態から、背景画像やテキストボックスなどがいい感じにデザインされています。
テンプレートの状態から大きく変更すると、元々デザインされている全体のバランスが崩れてしまいます。
修正内容は最小限として、以下のような項目のみ部分的に修正するのが良いです。
- テキストの内容
- テキストの色
- テキストの位置
- テキストのサイズ
- 背景の色
実際にテンプレートを部分的に修正して、Twitterのヘッダー画像を作成する例をいくつかご紹介します。
例えば、以下のテンプレートを使用してみると、

テキストの内容とサイズを変更するだけでも、十分おしゃれな自分用のTwitterのヘッダー画像を作れます。

テンプレートを使うと、ちょっとした編集のみで、おしゃれなTwitterのヘッダー画像を簡単に作成することが出来ていいですね。
Twitterのおしゃれなヘッダー画像を作成する際には、Canvaは非常に便利なツールです。
おしゃれなTwitterのヘッダー画像を1から作成
Canvaは、人気のサービスのため、Canvaを使ってTwitterのヘッダーを作成している方もたくさんいます。
そのため、CanvaのテンプレートからTwitterヘッダー画像を作成すると、他の人と似たようなデザインになってしまいがちです。
人と被らないオリジナルのヘッダー画像にしたいという方は、オリジナルの背景画像を使って、ヘッダー画像を作成することをおすすめします。
背景画像をさえ人と被っていなければ、オリジナリティは十分出せます。
Twitterのヘッダー画像用のおしゃれな背景画像を探す
背景画像にオリジナルの画像を使用して、Twitterのヘッダー画像を作成するには、まず背景画像を見つける必要があります。
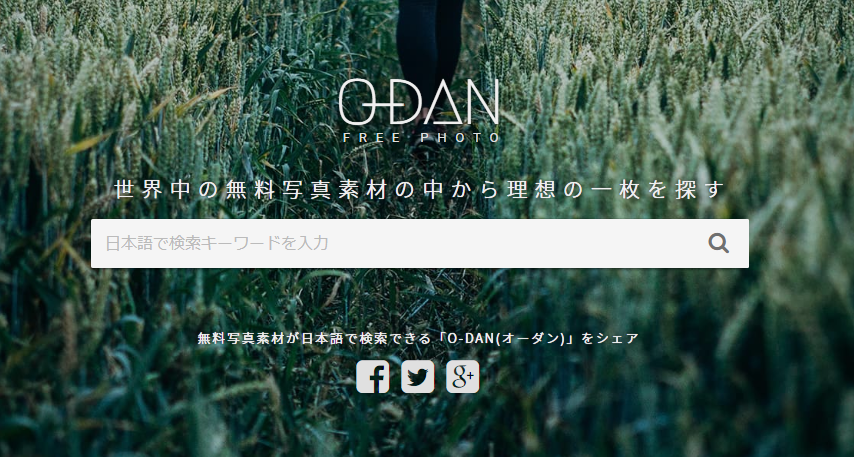
おしゃれなオリジナルの背景画像はO-DANというフリーの画像の検索サイトから検索すると、良いです。
O-DANの画像検索システムは、日本語に対応しています。
自分がTwitterのヘッダー画像の背景に使用したい画像のイメージにあった日本語で検索すれば、自分好みの画像を見つけられます。

今回は、背景画像に以下の画像を使用して、1からおしゃれなTwitterのヘッダー画像を作る方法をご紹介します。

Twitterのヘッダー画像に使用する箇所を選ぶ
まずは、選んだ背景画像からTwitterのヘッダー画像に使う箇所を切り取選びます。
Twitterのヘッダー画像の推奨サイズは1500×500(横×縦)です。
上記の推奨サイズで作成したCanvaのデザインの枠に、Twitterのヘッダーとして使いたい部分をはめこみます。

Twitterのヘッダー画像に文字を入れておしゃれにする
背景画像を画像を取り込めたら、あとはテキストを入力して、その画像をTwitterのヘッダー画像として修正していくだけです。
テンプレートからTwitterのヘッダー画像を作成するよりも少し手間はかかりますが、そこまで手間を掛けずにオリジナルの背景画像も作成可能です。
実際にテキストを入力して、Twitterの背景画像として修正が完了した例が以下です。

1からTwitterのヘッダー画像を作成して、文字入れをしているとわかるかと思いますが、ちょっとしたテクニックを知らないと、文字を上手く目立たせることが出来なかったり、地味に大変だったりします。
テンプレートを使用して、Twitterのヘッダーを作成する場合、最初からこのあたりが考慮された色使いになっているので、改めてテンプレートの便利さが分かりますね。
本記事の後半や、下記の記事で、画像への文字入れをする際に知っておきたいデザインのテクニックをご紹介しておりますので、デザイン初心者の方は合わせて参照することをオススメします。
背景画像なしでもおしゃれなTwitterのヘッダーは作成可能
上記では、オリジナルの背景画像を使って、おしゃれなTwitterのヘッダー画像を作成する方法をご紹介しましたが、特別背景画像を使わなくても、独自性のあるおしゃれなTwitterのヘッダーを作成することも可能です。
初めてTwitterのヘッダーを作成する方には、少し難易度が高いかもしれませんが、他の人のTwitterのヘッダーやYoutubeの動画のサムネなどを参考にしてみると、作りやすいかと思います。

おしゃれなTwitterのヘッダー画像を作る時に知っておきたい便利なテクニック
最後に、おしゃれなTwitterのヘッダー画像を作っていく上で、知っていると便利なデザインのテクニックをご紹介します。
Twitterのヘッダー画像の作成では、テキストの可読性を上げるテクニックの使用頻度が高いため、ここでは、テキストの可読性を上げるテクニックに焦点を当てて記載します。
おしゃれなTwitterのヘッダー画像を作成するデザインのテクニック
背景と文字とで明度・彩度のコントラストをつけると文字の可読性が上がります。
色相、彩度、明度の概要は以下の通りです。
| パラメータ | パラメータの意味 |
| 色相 | 色の種類(赤、青、緑等の色) |
| 彩度 | 色の鮮やかさ |
| 明度 | 色の明るさ |
色相、明度、彩度については、以下の記事で詳しく解説してあります。
しっかり理解しておくと、デザインの幅が広がりますので、詳しく理解したい方は、以下の記事をご参照ください。
おしゃれなTwitterのヘッダー画像を作成する文字入れのテクニック
おしゃれなTwitterのヘッダーを作成する際には、文字入れのテクニックがかなり重要になります。
主に下記のような文字入れのテクニックを知っているだけでも、Twitterのヘッダーを作成する上でかなり役立ちます。
- 袋文字
- 二重袋文字
- 影付き文字
- ネオン文字
- 透過背景
上記の各種文字入れのテクニックは、下記の記事で詳しく解説しているため、サムネ作成初心者で、文字入れに悩んでいる方は是非合わせて参照ください。
フリー素材を使ったおしゃれなTwitterのヘッダー画像の作り方まとめ
本記事では、CanvaやO-DANのフリー素材を利用しておしゃれなTwitterのヘッダー画像を作る方法をご紹介しました。
Twitterのヘッダー画像は、表示面積が大きいので、閲覧者に自分のアカウントの雰囲気を伝える上で重要な役割を担います。
本記事でご紹介した知識をもとに、おしゃれなヘッダー画像を作成してみてください。
本記事で紹介した知識は、画像のサイズさえ変更すれば、他のサービスでのサムネイルやヘッダー画像にも流用できます。
以下でご紹介している色に関する知識も合わせて身に着けておけば、簡単なデザインは自分でできるようになります。
良ければ合わせてお読みください。
本サイトでは、本記事の他にもデザインやサムネイルの作成に関する便利知識、テクニックをご紹介しています。
以下に関連の記事をまとめておりますので、興味のある方は、合わせて参照することをおすすめします。












コメントを書く